Bret Comnes
Computer Programmer • JS • TS • Go
Posts
Projects
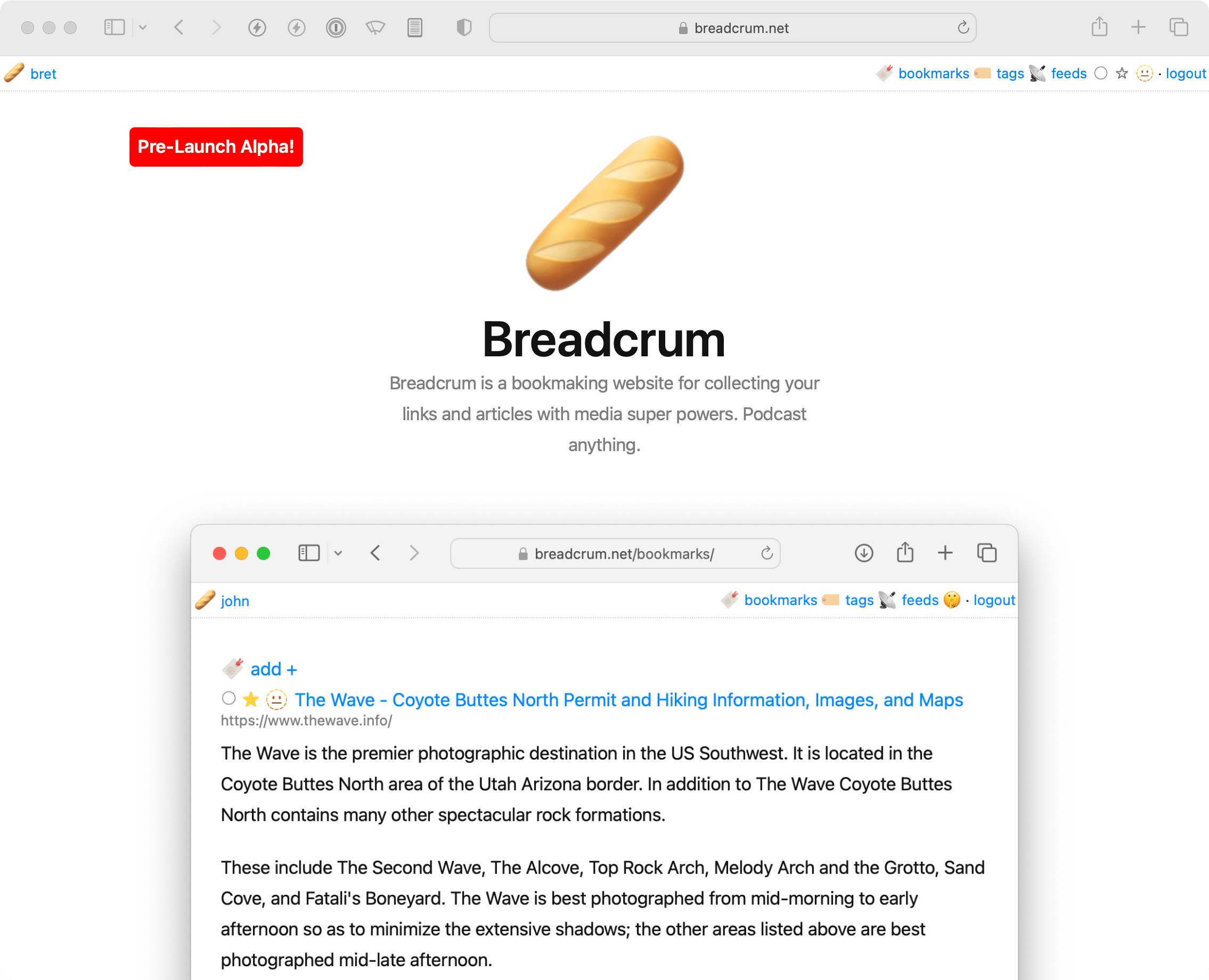
Breadcrum

- breadcrum.net
- hifiwi-fi/breadcrum.net
- Follow @breadcrum_ on twitter
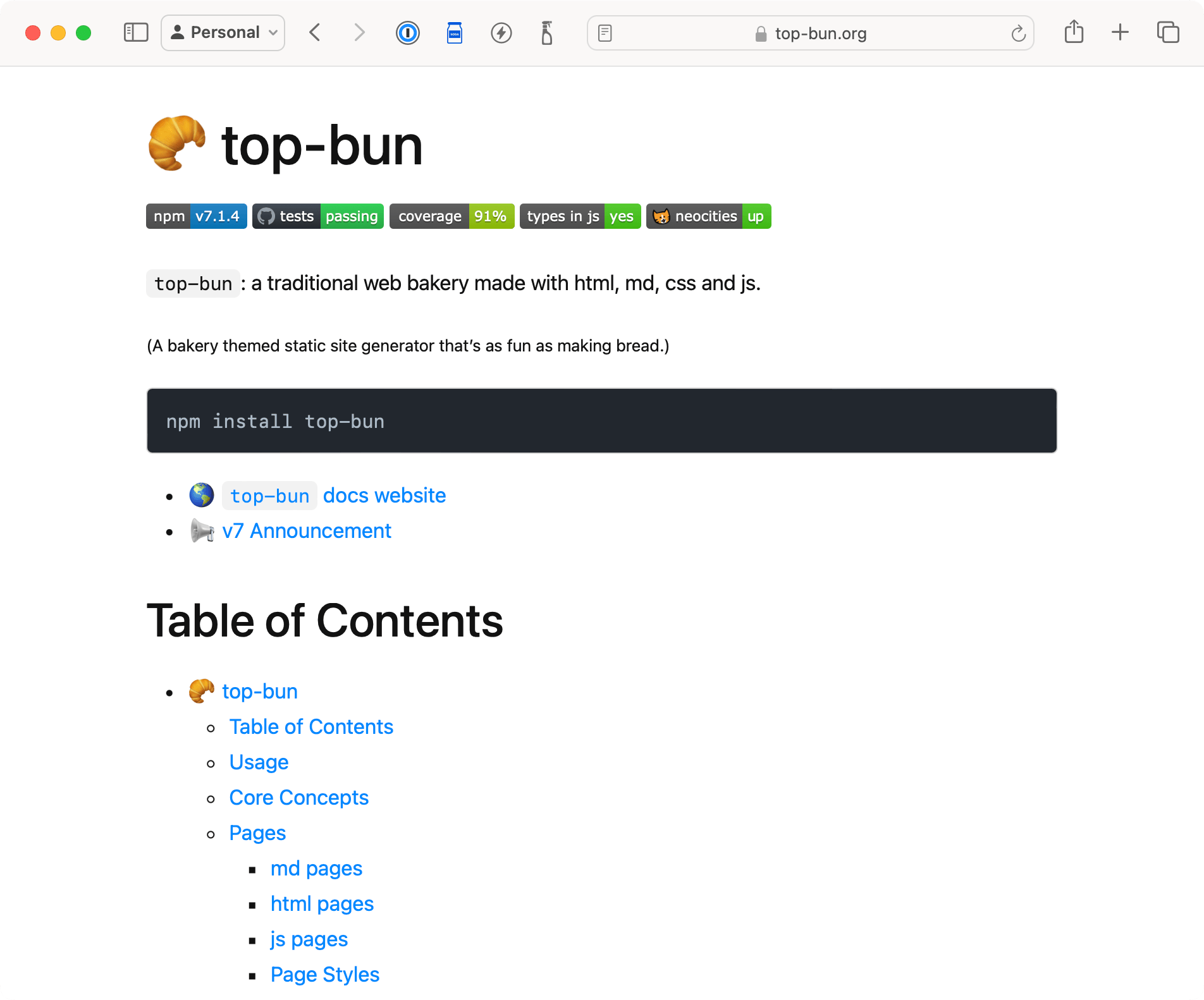
🥐 top-bun

top-bun: a traditional web bakery made with html, md, css and js. A bakery themed web framework that’s as fun as making bread.pkg automation

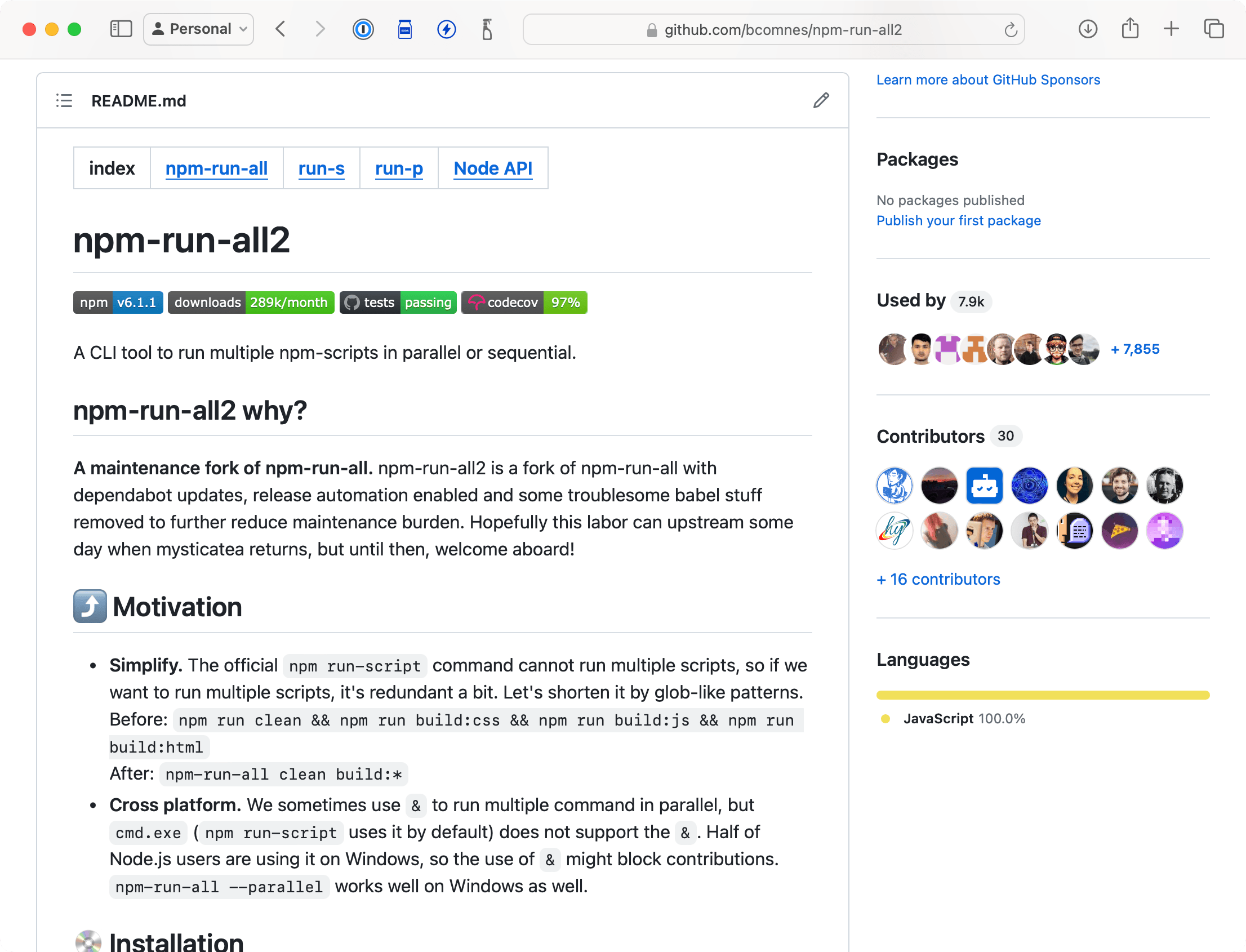
npm-run-all2

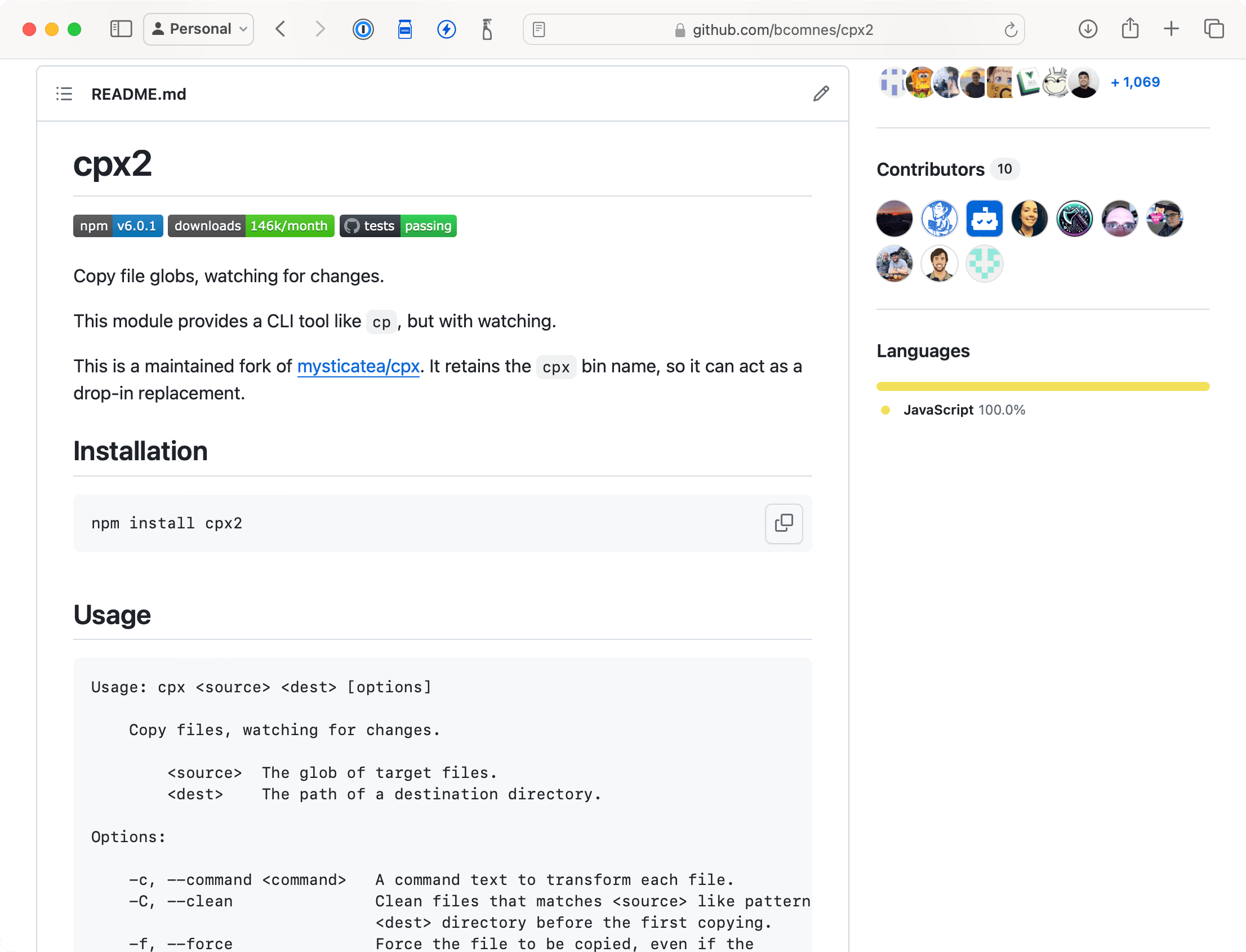
cpx2

deploy-to-neocities

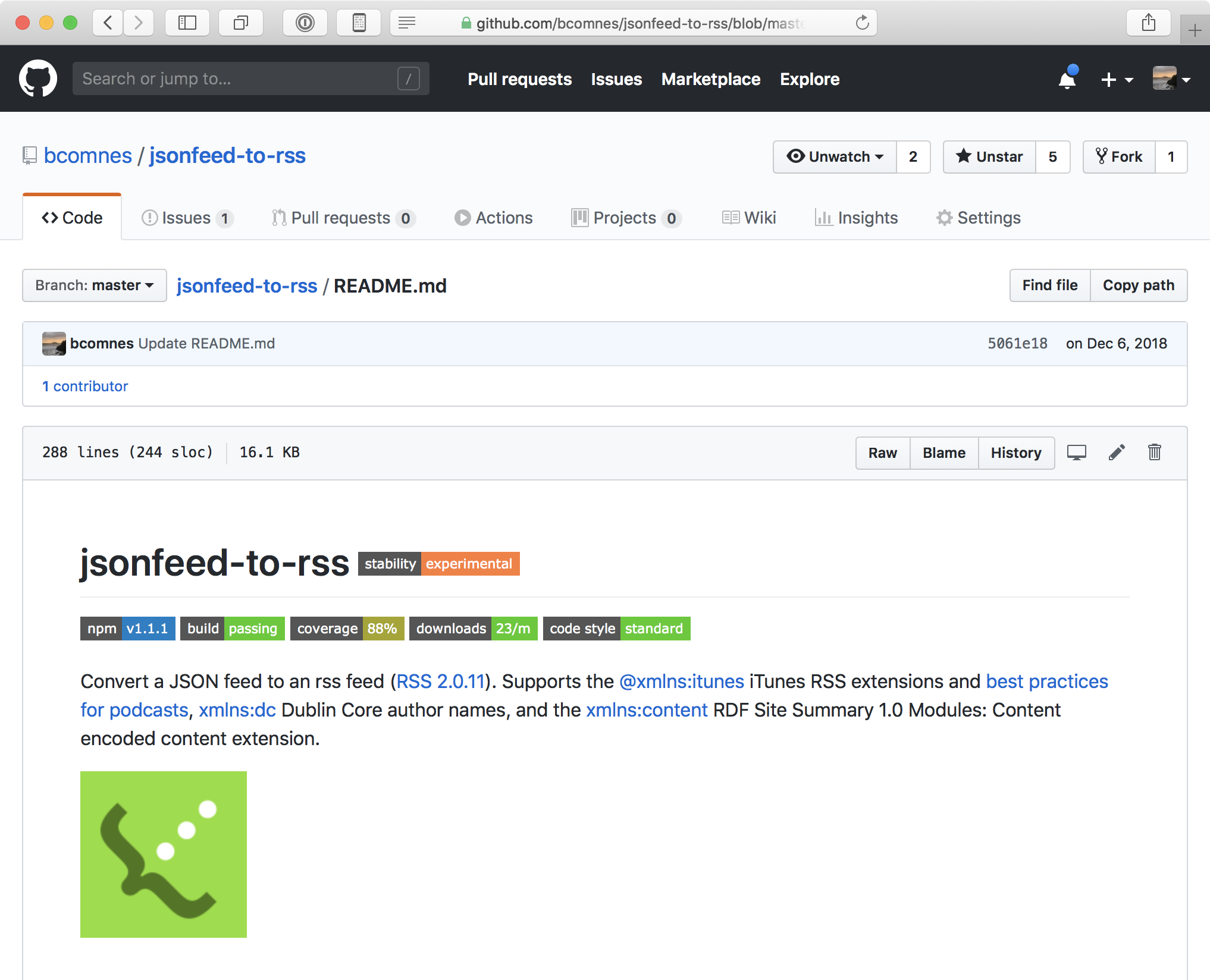
jsonfeed-to-rss

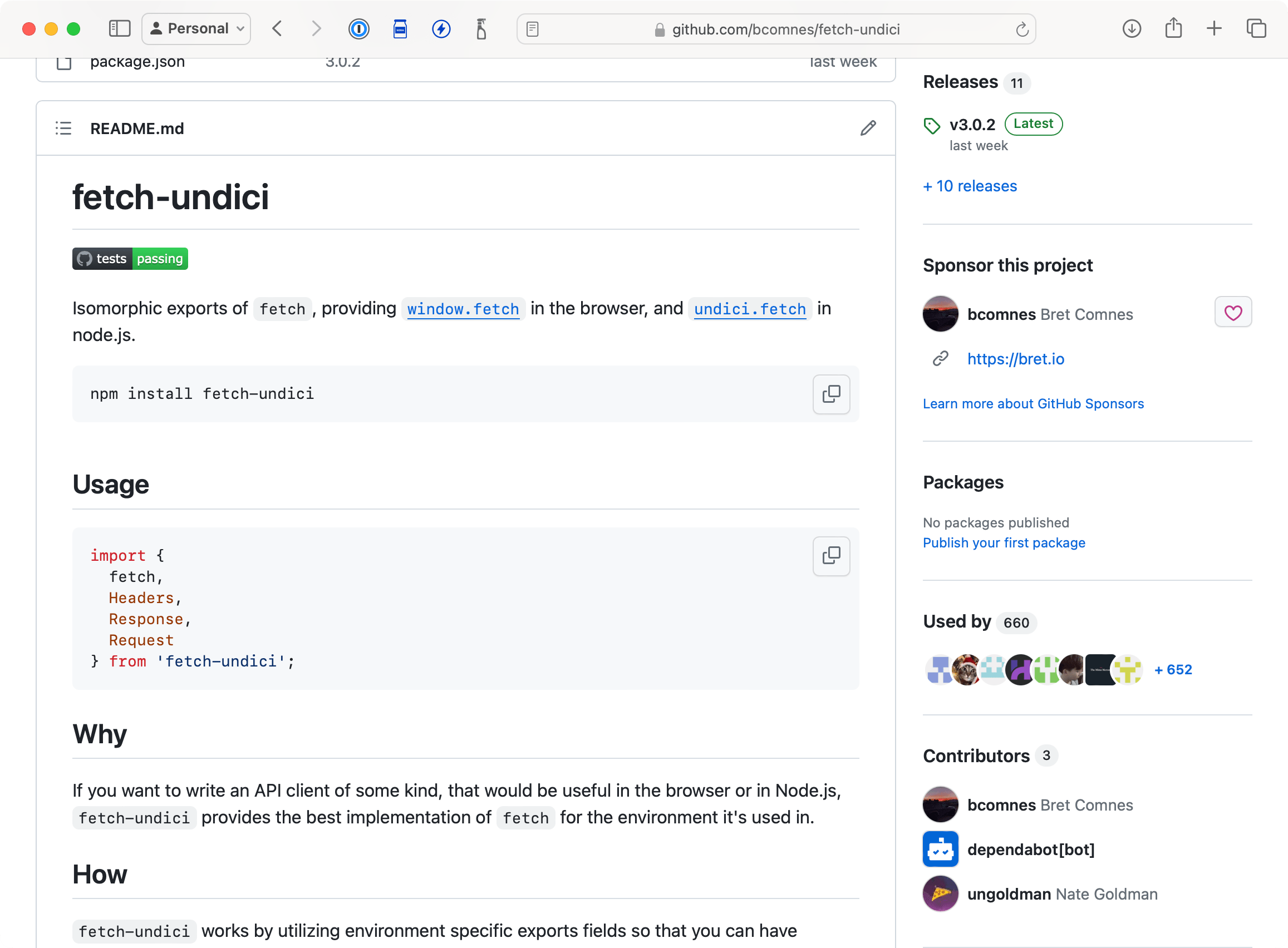
fetch-undici

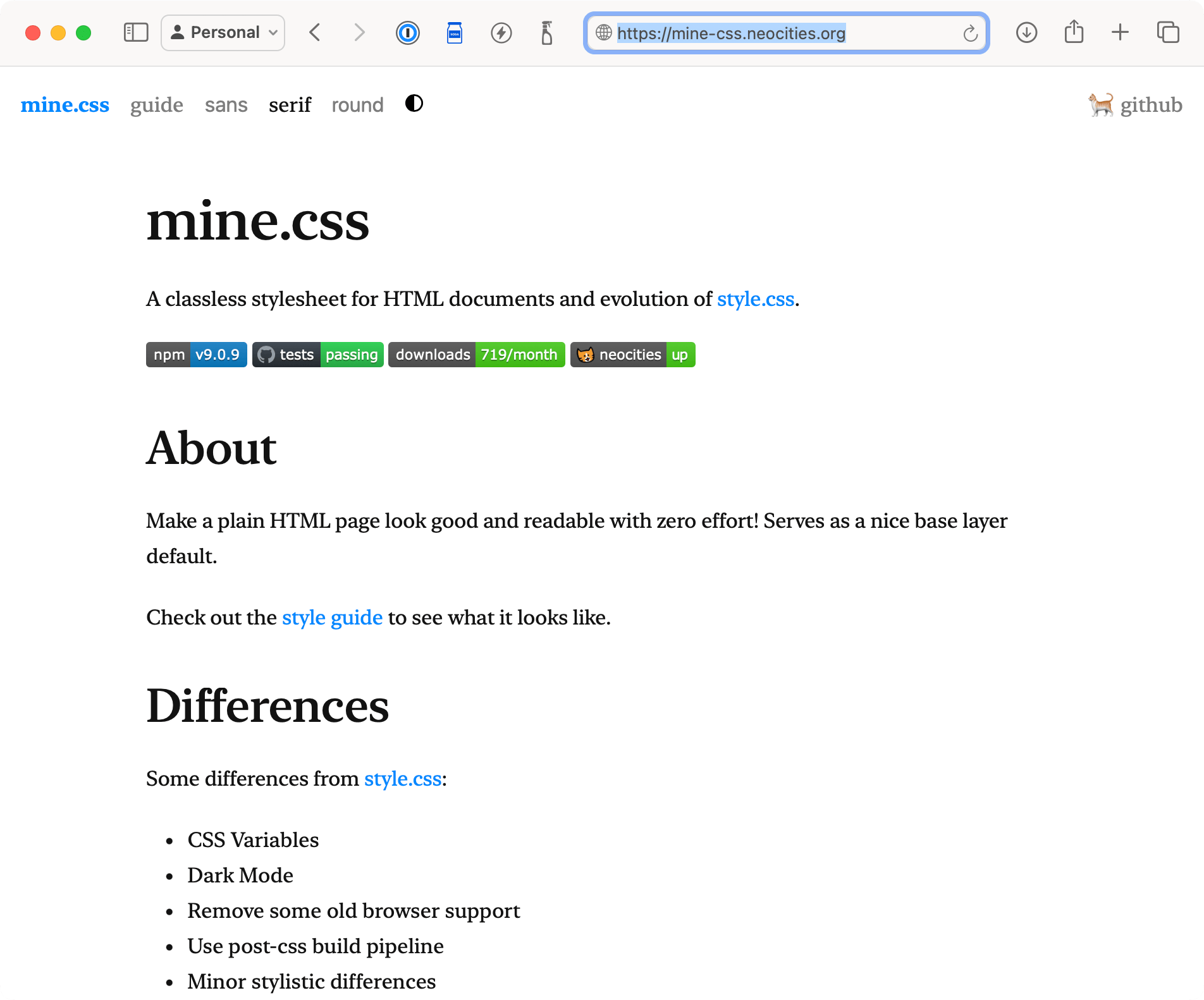
fetch in the browser and Node.js.mine.css

async-folder-walker

async-folder-walker is an async-generator that emits information about contents inside of directory.resolve-email

resolve-email. It will resolve the email address for deliverability, and also filter out a bunch of junk email providers.uhtml-isomorphic

GitHub Actions

local-storage-proxy

window.localStorage keys as if they were an object. Uses recursive proxy objects.Standard JS

HifiWi.fi

- hifiwi.fi
- hifiwi-fi/hifiwi.fi
- Follow @hifiwi_fi on twitter
Past
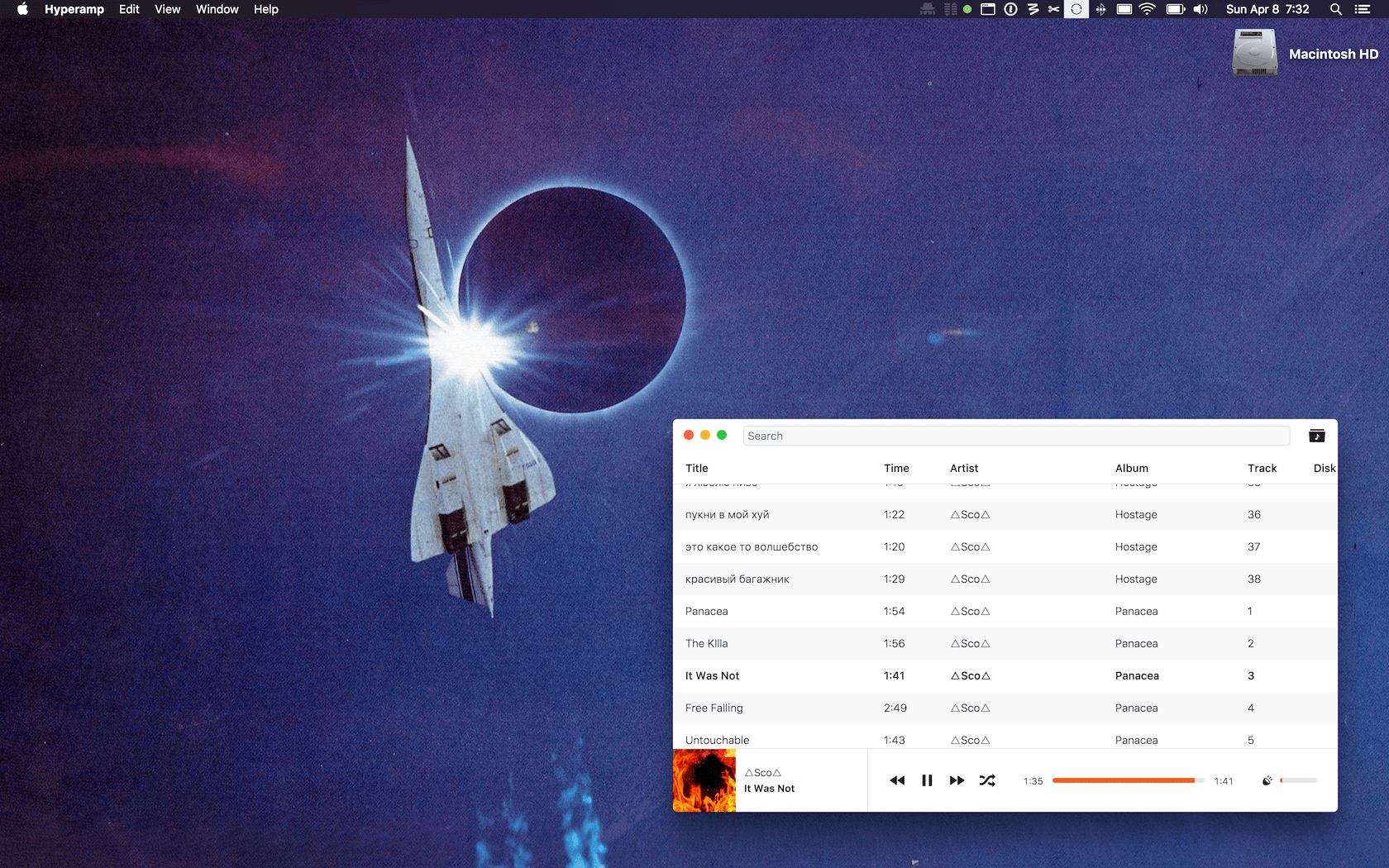
Hyperamp

- hypermodules/hyperamp
- hypermodules/entypo
- Follow @hyperampapp on twitter
Archlinux Arm
Browserify

Hypermodul.es

.dotfiles

$ edit

node-handbook

goref